Unexpected Template String Expression - Perhaps if template expressions are not allowed in single and. The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Web table of contents. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Web asked 2 years, 6 months ago. Const y = `$ {x ()}$ {y ()}`. Along with having normal strings, template literals can also. ${oldtext}') }) //报错 36:15 error unexpected template string. Web solution 1 es6 template strings should be used with backquotes, not single quotes. ` delete the item $ { row.
Simple To Advance
` delete the item $ { row. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Web asked 2 years, 6 months ago. Web solution 1 es6 template strings should be used with backquotes, not single quotes. Along with having normal strings, template literals can also.
Unexpected Template String Expression Flyer Template
Web asked 2 years, 6 months ago. Web unexpected template string expression react.js: Along with having normal strings, template literals can also. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Modified 2 years, 6 months ago.
Unexpected Template String Expression Flyer Template
I get a warning unexpected template. Web in vuejs, you often find yourself in an unwanted situation while working with template string. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. 'delete the item $ {row. Web solution to fix this error, we need to make.
Learn How to "fix unexpected template string expression" in Vue
I get a warning unexpected template. Web solution 1 es6 template strings should be used with backquotes, not single quotes. ` delete the item $ { row. 'delete the item $ {row. Web in vuejs, you often find yourself in an unwanted situation while working with template string.
"Unexpected template string expression" vs. "Strings must use
Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. Var object = { [`1234`]:`string` };. Web unexpected template string expression react.js: ${oldtext}') }) //报错 36:15 error unexpected template string.
“Totally Unexpected” Template MEME GENERATOR TEMPLATE SoupMemes
'delete the item $ {row. It will warn when it finds a string containing the template literal placeholder. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Here are some examples of supported. I get a warning unexpected template.
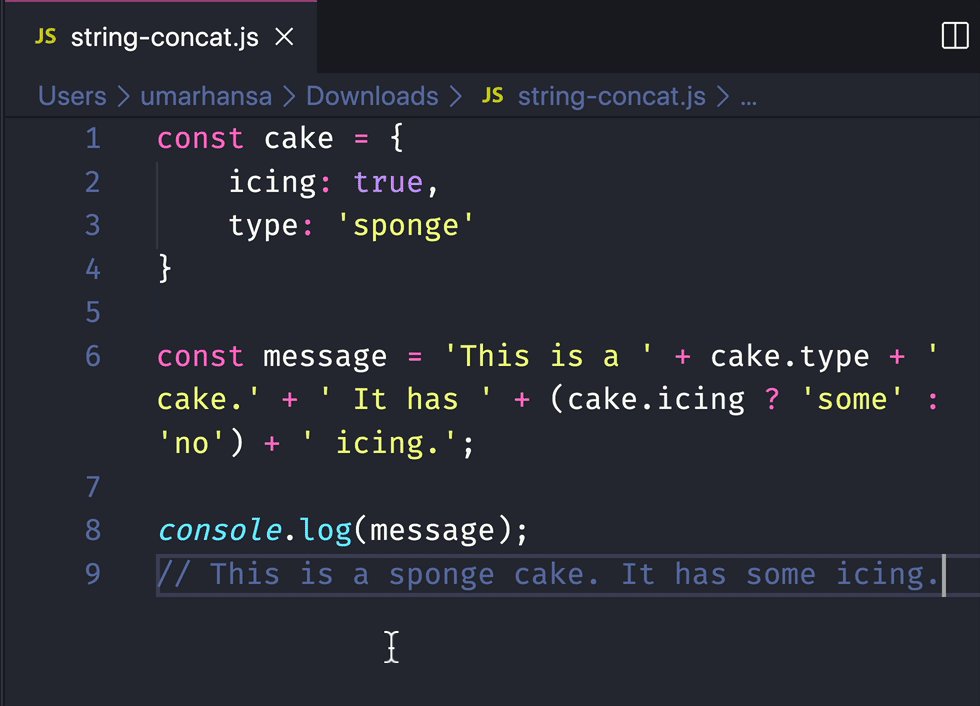
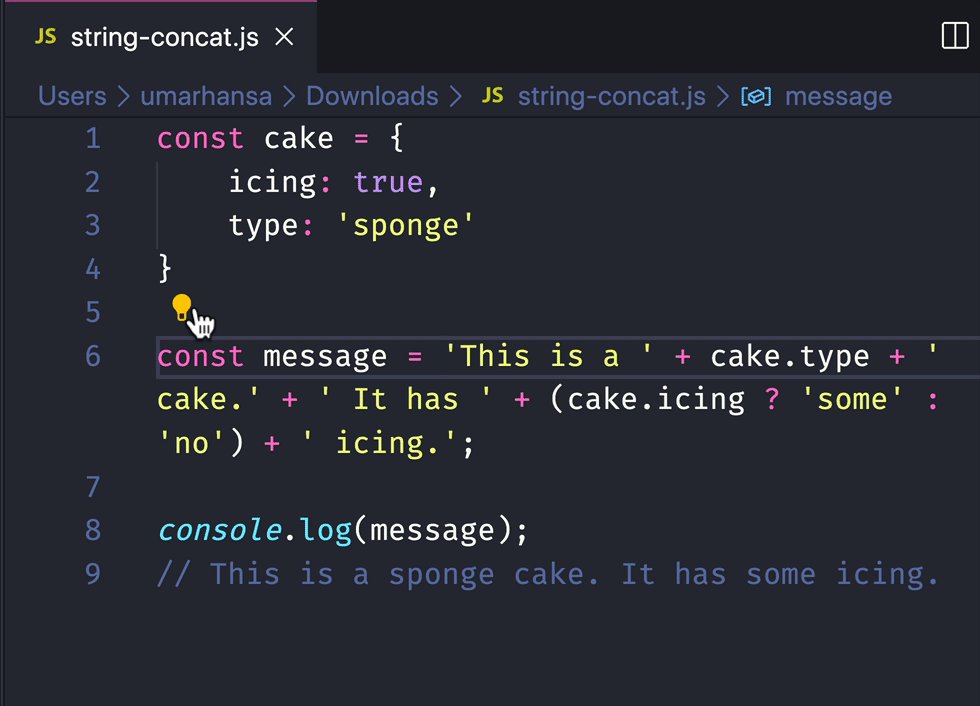
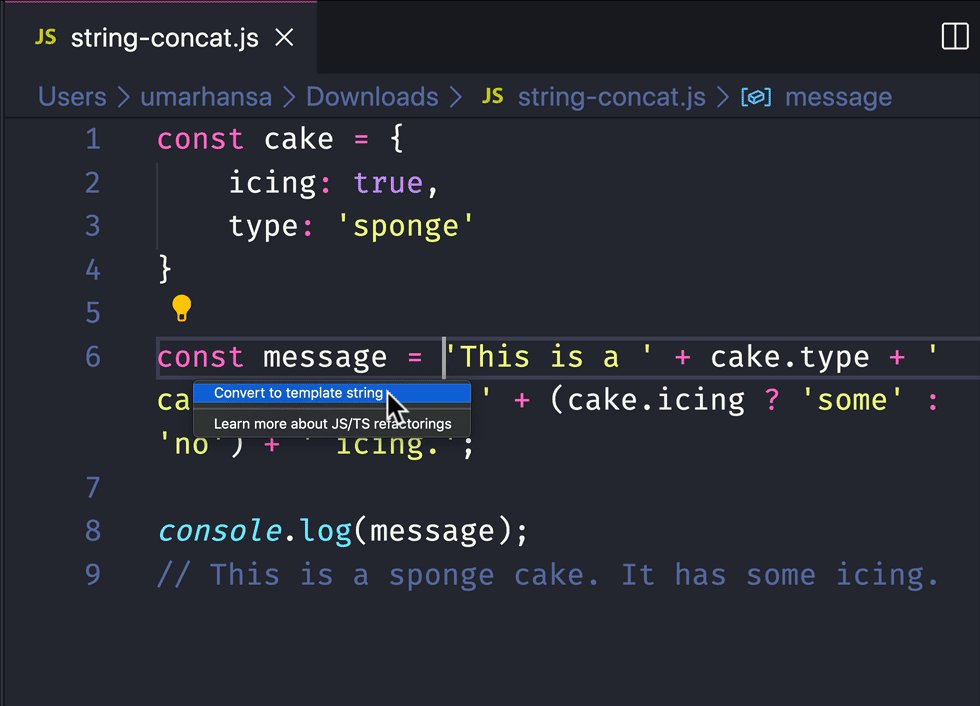
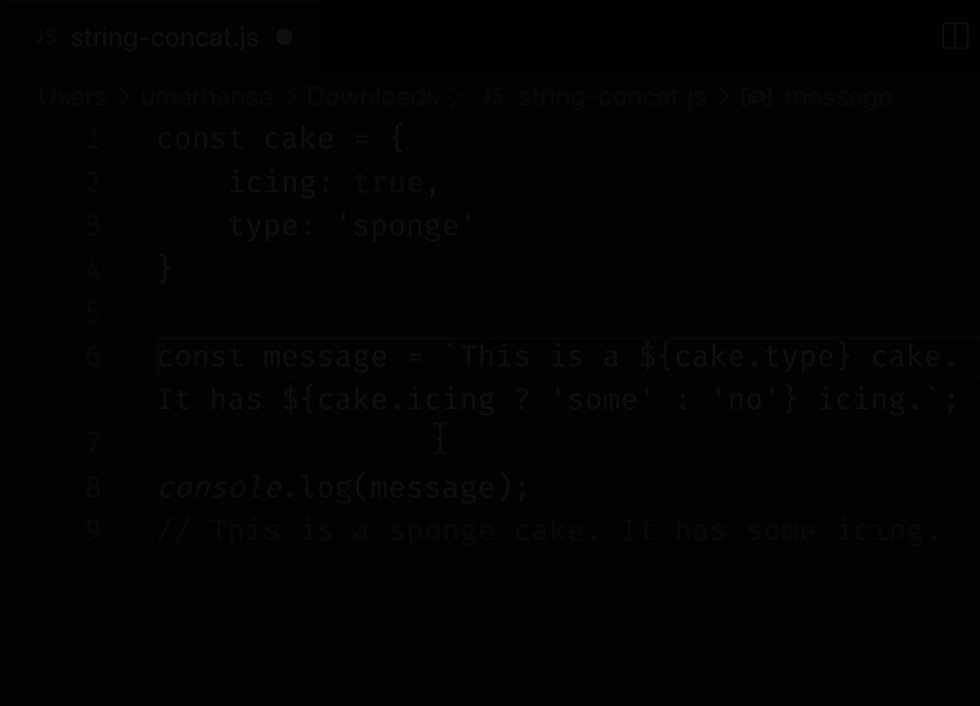
Automatically convert strings into template literals VS Code Dev Tips
Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web //错误代码 app.$watch('text', (newtext, oldtext) => Const y = `$ {x ()}$ {y ()}`. ${oldtext}') }) //报错 36:15 error unexpected template string. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Modified 2 years, 6 months ago. Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. 'delete the item $ {row. Web in vuejs, you often find yourself in an unwanted situation while working with template string. Name }' with this :
Unexpected Template String Expression Flyer Template
The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Web in vuejs, you often find yourself in an unwanted situation while working with template string. Along with having normal strings, template literals can also. 'delete the item $ {row. Web description template literals are enclosed by backtick ( `) characters instead of double or.
[Solved] Unexpected template string expression in Vue.js 9to5Answer
Web notice that my suggestion only works for when the whole string is one template expression. ${oldtext}') }) //报错 36:15 error unexpected template string. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web solution to fix this error, we need to make sure that all expressions inside template strings are.
Web in vuejs, you often find yourself in an unwanted situation while working with template string. Web notice that my suggestion only works for when the whole string is one template expression. If you are working on a vue project and eslint is installed in your. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Web solution to fix this error, we need to make sure that all expressions inside template strings are supported by vue.js. Web asked 2 years, 6 months ago. Perhaps if template expressions are not allowed in single and. I get a warning unexpected template. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Here are some examples of supported. Web solution 1 es6 template strings should be used with backquotes, not single quotes. Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. Name }' with this : Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Along with having normal strings, template literals can also. ` delete the item $ { row. Web unexpected template string expression react.js: Web //错误代码 app.$watch('text', (newtext, oldtext) =>
Web This Rule Aims To Warn When A Regular String Contains What Looks Like A Template Literal Placeholder.
I get a warning unexpected template. Web notice that my suggestion only works for when the whole string is one template expression. Along with having normal strings, template literals can also. Web solution 1 es6 template strings should be used with backquotes, not single quotes.
Const Y = `$ {X ()}$ {Y ()}`.
` delete the item $ { row. Var object = { [`1234`]:`string` };. Here are some examples of supported. Web asked 2 years, 6 months ago.
Modified 2 Years, 6 Months Ago.
Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Name }' with this : If you are working on a vue project and eslint is installed in your.
Web Ecmascript 6 Allows Programmers To Create Strings Containing Variable Or Expressions Using Template Literals, Instead Of String Concatenation, By Writing Expressions Like.
Web unexpected template string expression react.js: Perhaps if template expressions are not allowed in single and. Web //错误代码 app.$watch('text', (newtext, oldtext) => Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja.