Flask Url_For In Template - To me it sounds like you want to use templating in files that are in your static folder. Web flask is a small and lightweight python web framework that provides useful tools and features that make creating web applications in python easier. In the prior example, you can use blueprints to structure your large social. The form function shows the. You’ll use flask’s render_template() helper function to serve an html template as the. Web flask url parameters is defined as a set of arguments in form of a query string that is passed to a web application through flask. Web flask is a lightweight python framework for web applications that provides the basics for url routing and page rendering. Web flask templates are a powerful tool for building dynamic web pages in python. Web flask url_for 'static' in templates folder? @app.route ('/html_file') def show_html_file ():
Flask script url_for not found [duplicate]
Return render_template ('html_file.html') first time render_template. To me it sounds like you want to use templating in files that are in your static folder. This is not what the static folder is. Web flask url_for is defined as a function that enables developers to build and generate urls on a flask application. Web flask is a lightweight python framework for.
python Flask url_for with tag doesn't get rendered in browser
Here, we can take advantage of the jinja2 template engine on which the. Web next, you've told flask to pass a cha_name parameter to your character_sheet function, but haven't defined a parameter on the function itself. Web method 1 use correct relative path in your css file: Web flask url_for is defined as a function that enables developers to build.
'url_for()' generates a IDE warning in a Flask project created with
Web this is where one can take advantage of jinja2 template engine, on which flask is based. Web much obliged, bryzzhin! Web flask is a small and lightweight python web framework that provides useful tools and features that make creating web applications in python easier. Here, we can take advantage of the jinja2 template engine on which the. This is.
Flask_4 URL binding in flask how to bind URL in flask YouTube
Method 2 put your background line into the. You’ll use flask’s render_template() helper function to serve an html template as the. Web method 1 use correct relative path in your css file: To me it sounds like you want to use templating in files that are in your static folder. Web next, you've told flask to pass a cha_name parameter.
Flask Tutorial 2 HTML Templates YouTube
Web much obliged, bryzzhin! Web next, you've told flask to pass a cha_name parameter to your character_sheet function, but haven't defined a parameter on the function itself. Web flask facilitates us to render the external html file instead of hardcoding the html in the view function. Web flask url_for 'static' in templates folder? Flask is called a micro framework because.
Flask Template How to Create and Use Template in Flask?
Web file is deleted, then created and written properly. Web method 1 use correct relative path in your css file: Here, we can take advantage of the jinja2 template engine on which the. Flask is called a micro framework because it doesn't. Instead of returning hardcode html from the function, a html file can be rendered by.
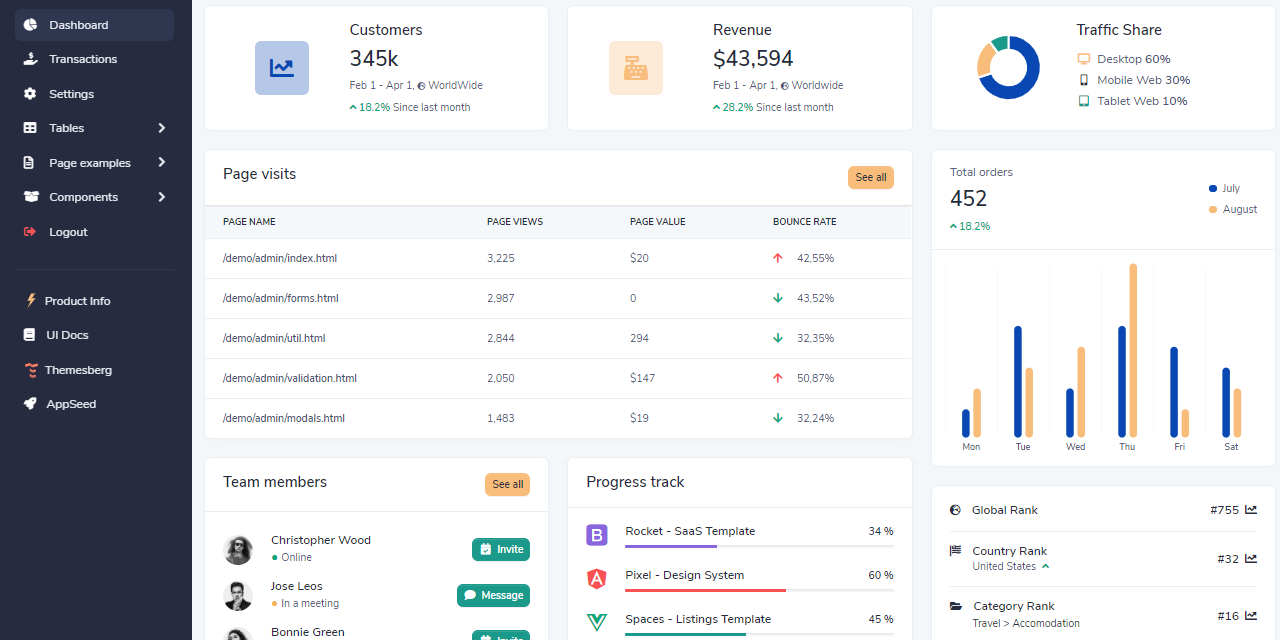
Flask HTML CSS Template Volt Dashboard
Method 2 put your background line into the. In your application, you will use templates to render html which will display in the user’s browser. To me it sounds like you want to use templating in files that are in your static folder. Web file is deleted, then created and written properly. Instead of returning hardcode html from the function,.
AdminLTE Flask OpenSource seed project coded in Flask AppSeed
In your application, you will use templates to render html which will display in the user’s browser. Method 2 put your background line into the. Flask is called a micro framework because it doesn't. Web flask facilitates us to render the external html file instead of hardcoding the html in the view function. The form function shows the.
Flask url_for How does url_for work in Flask with Examples?
Web file is deleted, then created and written properly. Method 2 put your background line into the. Here, we can take advantage of the jinja2 template engine on which the. Web flask facilitates us to render the external html file instead of hardcoding the html in the view function. Web flask url_for urls in javascript.
Flask 6 URL Navigation in Flask YouTube
Web the first step is to display a message that greets visitors on the index page. This is not what the static folder is. Ask question asked 4 years, 1 month ago modified 4 years, 1 month ago viewed 2k times 2 maybe there's a better way. Web flask url_for is defined as a function that enables developers to build.
Instead of returning hardcode html from the function, a html file can be rendered by. Web flask url_for is defined as a function that enables developers to build and generate urls on a flask application. Web flask templates are a powerful tool for building dynamic web pages in python. Method 2 put your background line into the. Web flask uses the jinja template library to render templates. You’ll use flask’s render_template() helper function to serve an html template as the. Web file is deleted, then created and written properly. Web flask facilitates us to render the external html file instead of hardcoding the html in the view function. Web flask url parameters is defined as a set of arguments in form of a query string that is passed to a web application through flask. Return render_template ('html_file.html') first time render_template. Web a flask route function can be long or short, and if it returns render_template() it needs to send not only the name of the template but also the variables required by that template. In the prior example, you can use blueprints to structure your large social. Web we are using a flask form to take input from the user and then redirect it to a webpage showing the name back. @app.route ('/html_file') def show_html_file (): Web this is where one can take advantage of jinja2 template engine, on which flask is based. As a best practice, it is the url_for function that is. This is not what the static folder is. Steps is:1)attach parameter to url;2)using render_template generate target page which contains parameter.now i will not change. To me it sounds like you want to use templating in files that are in your static folder. The form function shows the.
Web Method 1 Use Correct Relative Path In Your Css File:
Web next, you've told flask to pass a cha_name parameter to your character_sheet function, but haven't defined a parameter on the function itself. Web flask provides a feature called blueprints for making application components. Web flask uses the jinja template library to render templates. Web the first step is to display a message that greets visitors on the index page.
Web Flask Url Parameters Is Defined As A Set Of Arguments In Form Of A Query String That Is Passed To A Web Application Through Flask.
As a best practice, it is the url_for function that is. Web much obliged, bryzzhin! Web flask url_for urls in javascript. In the prior example, you can use blueprints to structure your large social.
Now Here's A Few Thoughts.
Ask question asked 4 years, 1 month ago modified 4 years, 1 month ago viewed 2k times 2 maybe there's a better way. The form function shows the. Web flask facilitates us to render the external html file instead of hardcoding the html in the view function. Web flask is a lightweight python framework for web applications that provides the basics for url routing and page rendering.
Web We Are Using A Flask Form To Take Input From The User And Then Redirect It To A Webpage Showing The Name Back.
Steps is:1)attach parameter to url;2)using render_template generate target page which contains parameter.now i will not change. This is not what the static folder is. Web flask is a small and lightweight python web framework that provides useful tools and features that make creating web applications in python easier. Method 2 put your background line into the.

![Flask script url_for not found [duplicate]](https://i.stack.imgur.com/H1o2K.png)