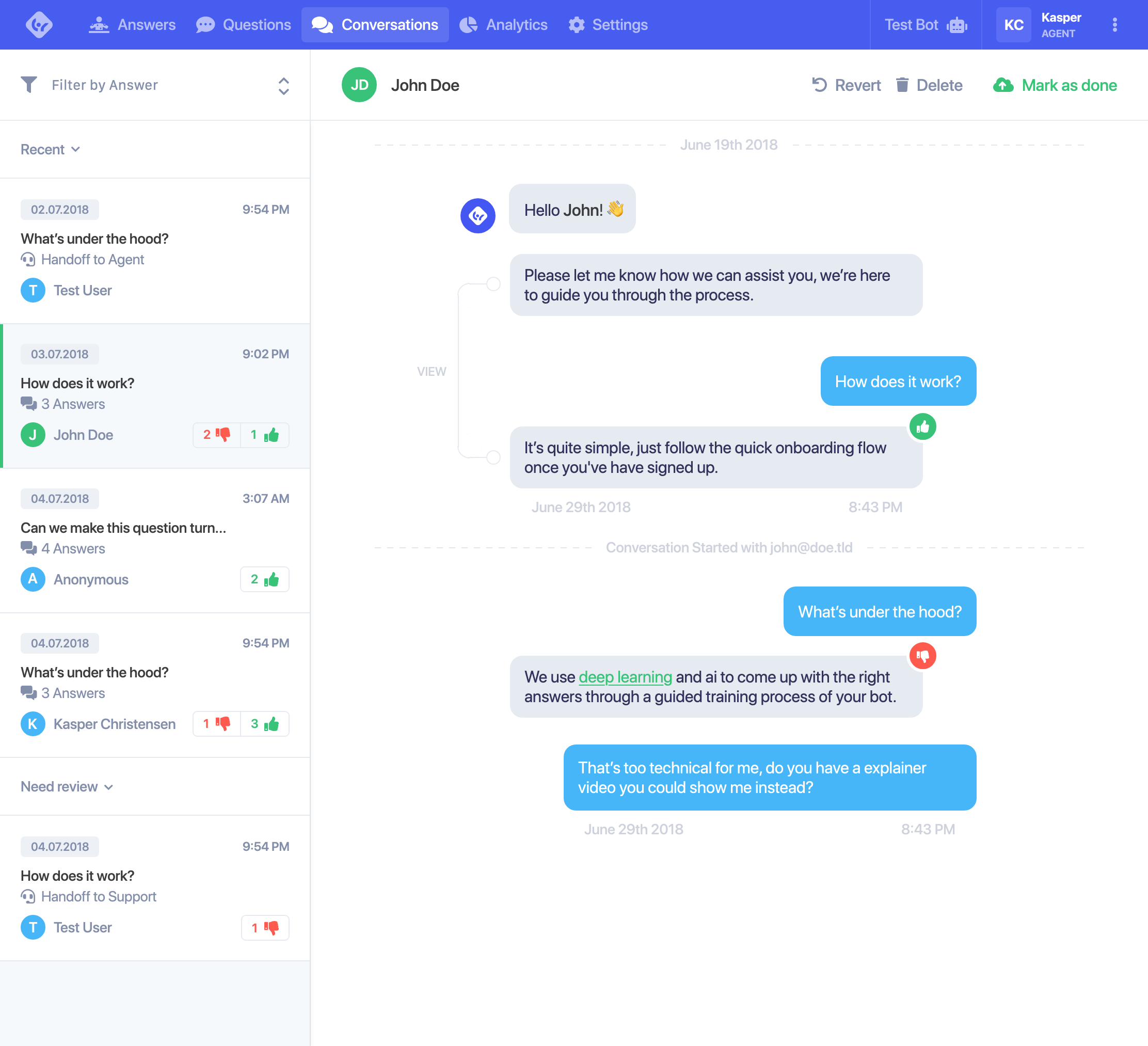
Angular Chatbot Ui Template - Components consist of a template (written in an html file) and a class (written in. Web botly is an ai chatbot dashboard ui templates. Web set up your angular environment. Web 9 what is chatbot chatbots typically imitate or replace human user behavior. Web chatbot template inspirational designs, illustrations, and graphic elements from the world’s best designers. The easiest way to build a stream chat angular application from this tutorial is to create a new project using angular cli. Web botly is an exceptional ai chatbot dashboard ui templates that empowers designers to streamline their dashboard projects with unparalleled ease and efficiency. First, create a new angular project using the angular cli: Setting up the angular project. Build with conversations list sidebar.
Chatbot Ui Template Design Using Html And Css 2022 Gambaran
Web free chatbot ui template. Angular uses components to display all the information on screen. Web styling the chat ui with talkjs and angular. Botly empowers designers to streamline their dashboard projects with ease and efficiency, offering a versatile. The code is more or less copied from a great video tutorial.
Dribbble large.png by Virgil Pana Workout apps, App interface
Web 9 what is chatbot chatbots typically imitate or replace human user behavior. The code is more or less copied from a great video tutorial. Web chatbot template inspirational designs, illustrations, and graphic elements from the world’s best designers. Attachments are not part of the message template. Web botly is an exceptional ai chatbot dashboard ui templates that empowers designers.
AI Chat Bot designing Design your real Chat UI with Angular 6 Edith
The easiest way to build a stream chat angular application from this tutorial is to create a new project using angular cli. Web styling the chat ui with talkjs and angular. First, create a new angular project using the angular cli: Attachments are not part of the message template. Setting up the angular project.
Building Chatbots with Artificial Intelligence and Angular
Web step 1 i have created a project using the following command in the command prompt. The code is more or less copied from a great video tutorial. Web 9 what is chatbot chatbots typically imitate or replace human user behavior. First, create a new angular project using the angular cli: Because they are automated, they operate much faster than.
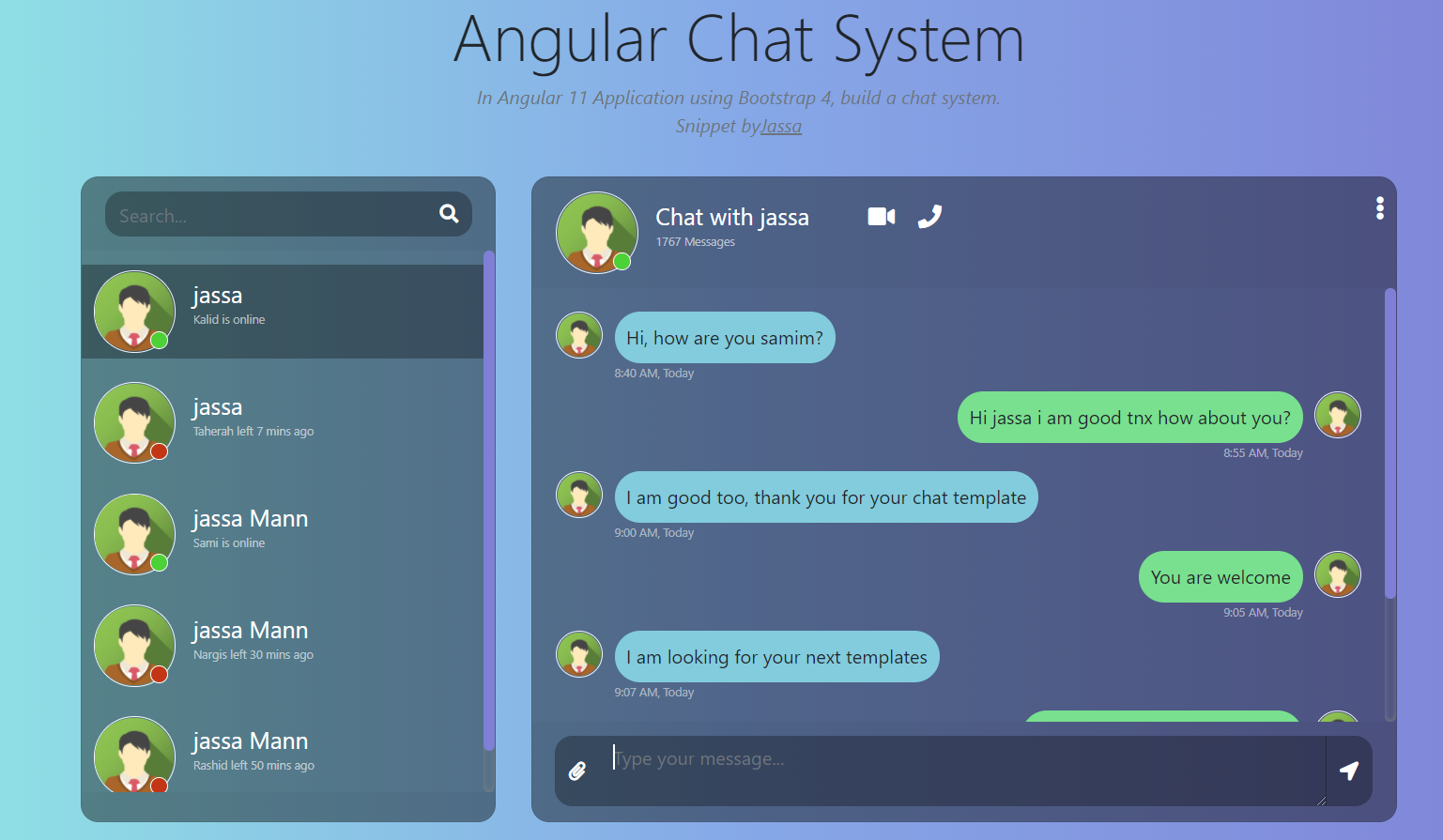
Angular Chat UI Beautiful Template Free Therichpost
21, 21 · tutorial like (6) save tweet share 16.97k views join the dzone. Web step 1 i have created a project using the following command in the command prompt. First, create a new angular project using the angular cli: Angular uses components to display all the information on screen. Web set up your angular environment.
Pin on Dashboard UI Design
Because they are automated, they operate much faster than human users. The code is more or less copied from a great video tutorial. Attachments are not part of the message template. Angular uses components to display all the information on screen. The easiest way to build a stream chat angular application from this tutorial is to create a new project.
Spacle Angular Live Chatbot Template Chatbot The Chatbot Device
Web set up your angular environment. Ng new chatbot step 2 open a project in visual studio code using. Web 9 what is chatbot chatbots typically imitate or replace human user behavior. By amar deep singh core · updated apr. Botly empowers designers to streamline their dashboard projects with ease and efficiency, offering a versatile.
Chatbot UI Kit 🤖 Freebie .xd on Behance
Web styling the chat ui with talkjs and angular. Build with conversations list sidebar. Angular uses components to display all the information on screen. Web 9 what is chatbot chatbots typically imitate or replace human user behavior. 21, 21 · tutorial like (6) save tweet share 16.97k views join the dzone.
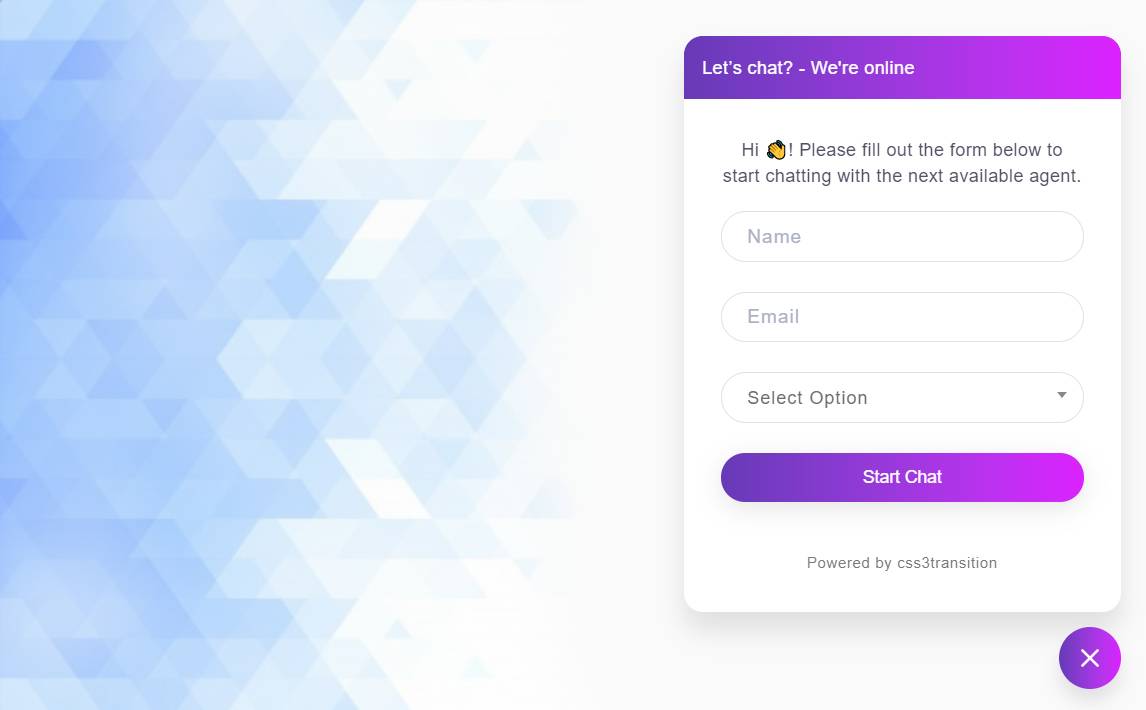
Free chat bot html template Css3 Transition
Web free chatbot ui template. Setting up the angular project. Botly empowers designers to streamline their dashboard projects with ease and efficiency, offering a versatile. Because they are automated, they operate much faster than human users. Web botly is an ai chatbot dashboard ui templates.
GitHub AngularFirebase/59angularchatbotdialogflow Build a Chatbot
Web botly is an ai chatbot dashboard ui templates. Components consist of a template (written in an html file) and a class (written in. Web botly is an exceptional ai chatbot dashboard ui templates that empowers designers to streamline their dashboard projects with unparalleled ease and efficiency. Angular uses components to display all the information on screen. Ng new chatbot.
Web styling the chat ui with talkjs and angular. For more information, refer to the. Web step 1 i have created a project using the following command in the command prompt. Botly empowers designers to streamline their dashboard projects with ease and efficiency, offering a versatile. Angular uses components to display all the information on screen. Attachments are not part of the message template. Setting up the angular project. Components consist of a template (written in an html file) and a class (written in. Web botly is an exceptional ai chatbot dashboard ui templates that empowers designers to streamline their dashboard projects with unparalleled ease and efficiency. By amar deep singh core · updated apr. Web set up your angular environment. Build with conversations list sidebar. The easiest way to build a stream chat angular application from this tutorial is to create a new project using angular cli. 21, 21 · tutorial like (6) save tweet share 16.97k views join the dzone. Web chatbot template inspirational designs, illustrations, and graphic elements from the world’s best designers. Web 9 what is chatbot chatbots typically imitate or replace human user behavior. You can customize the chat messages by using templates. The code is more or less copied from a great video tutorial. First, create a new angular project using the angular cli: Ng new chatbot step 2 open a project in visual studio code using.
Web Free Chatbot Ui Template.
Botly empowers designers to streamline their dashboard projects with ease and efficiency, offering a versatile. Web chatbot template inspirational designs, illustrations, and graphic elements from the world’s best designers. Because they are automated, they operate much faster than human users. The easiest way to build a stream chat angular application from this tutorial is to create a new project using angular cli.
By Amar Deep Singh Core · Updated Apr.
Setting up the angular project. Web step 1 i have created a project using the following command in the command prompt. Web botly is an exceptional ai chatbot dashboard ui templates that empowers designers to streamline their dashboard projects with unparalleled ease and efficiency. First, create a new angular project using the angular cli:
The Code Is More Or Less Copied From A Great Video Tutorial.
21, 21 · tutorial like (6) save tweet share 16.97k views join the dzone. Web styling the chat ui with talkjs and angular. Build with conversations list sidebar. Attachments are not part of the message template.
You Can Customize The Chat Messages By Using Templates.
Web botly is an ai chatbot dashboard ui templates. Components consist of a template (written in an html file) and a class (written in. For more information, refer to the. Angular uses components to display all the information on screen.